19 августа 2015 года вышел релиз 4-й версии Bootstrap, но только в 2018 году мир увидел законченную версию. И вот уже в 2020 году, 16 июня разработчики выпустили 5, пока еще альфа-версию Bootstrap 5. Наверняка еще будет масса доработок, которые в том числе коснутся и наименований, и внешнего вида классов, но поклонники этого фреймворка уже могут скачать или установить с помощью npm, Composer или Meteor новую альфа-версию с официального сайта Bootstrap 5.
Что нового в Bootstrap 5 alpha
Список наиболее важных изменений:
- Отказ от JQuery в пользу Vanilla JavaScript, т.е. классического JS
- Отключена поддержка браузера Internet Explorer версий 10 и 11
- Улучшенная система сетки
- Улучшенная документация фреймворка
- Использование CSS-переменных
- Улучшенные формы
- Пользовательские иконки на основе SVG
- Новые классы утилит и классы-помощники
- Возможность создавать темы
- Новый API утилит
Пробежимся по списку изменений.
- Отказ от JQuery в пользу Vanilla JavaScript, т.е. классического JS – это уже наметившаяся тенденция в мире разработки, т.к. jQuery уже достаточно давно вытесняется такими библиотеками и фреймворками, как React.js, Vue.js и Angular.js. С одной стороны, это должно облегчить вес Bootstrap 5 при загрузке, с другой – всем разработчикам Landing Page, которые использовали массу jQuery-плагинов для реализации поставленных задач придется задуматься о переходе к классическому JS. Для кого-то это станет плюсом, для кого-то минусом, т.к. придется менять подходы и переучиваться.Список изменений, связанных с JS для Bootstrap можно найти на GitHub.
- Отключение поддержки браузера Internet Explorer версий 10 и 11 – тут, в общем-то Bootstrap следует тенденции самой Microsoft, которая также перестала поддерживать IE 10 и младше, т.к. на его долю приходится порядка 1% пользователей в мире.
- Улучшенная система сетки – в названиях классов произошло только одно изменение – добавился класс
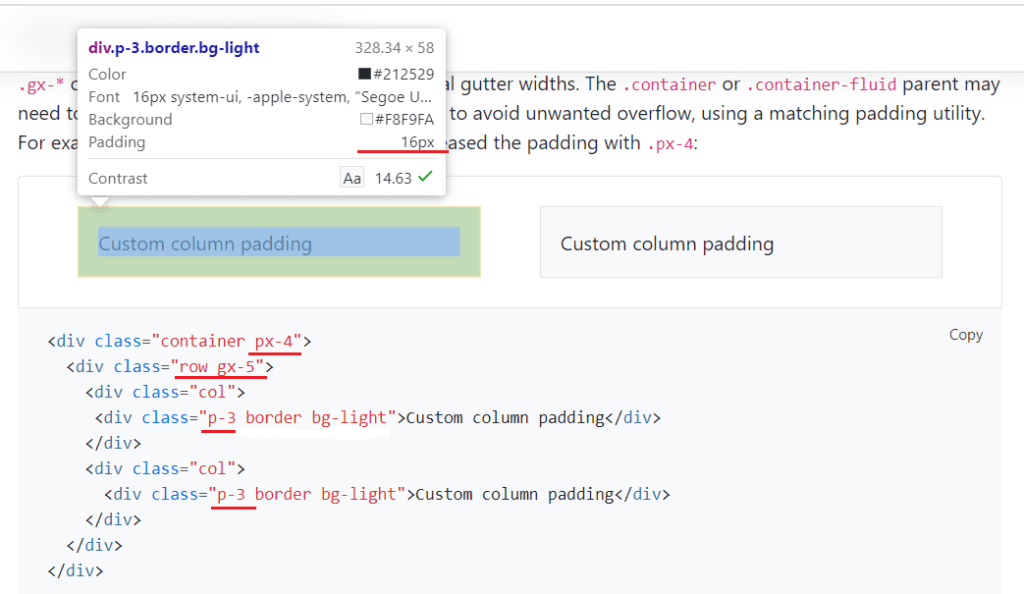
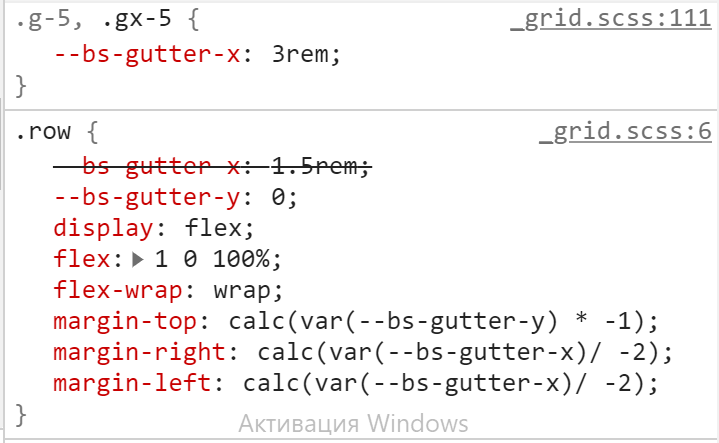
xxl(Extra extra large) для разрешений экранов ≥1400px, т.е. для широкоформатных мониторов. Все остальные классы и брейкпойнты, в рамках которых они действуют, остались такими же, что и в версии Bootstrap 4. Все также для построения сетки используется модель Flexbox. Но есть и ряд нововведений, которые связаны с увеличившимся использованием css-переменных.Например, теперь вы сами можете выбрать, какие отступы будут у элементов, указав классы.gx-*. По умолчанию отступы у классов .col- составляют 1.5rem – 20px (по .75rem слева и справа). Но вы можете добавлять классыp-*для управления внутренними отступами колонок, а для класса.rowзадавать классgx-*, который позволит рассчитать отрицательные отступы у родительского для колонок классы для компенсацииpaddingв начале и конце ряда.
 Также появились несколько вариантов класса
Также появились несколько вариантов класса .container, который имеет ширину в 100% для разных разрешений экранов:
Extra small
<576pxSmall
≥576pxMedium
≥768pxLarge
≥992pxX-Large
≥1200pxXX-Large
≥1400px.container100% 540px 720px 960px 1140px 1320px .container-sm100% 540px 720px 960px 1140px 1320px .container-md100% 100% 720px 960px 1140px 1320px .container-lg100% 100% 100% 960px 1140px 1320px .container-xl100% 100% 100% 100% 1140px 1320px .container-xxl100% 100% 100% 100% 100% 1320px .container-fluid100% 100% 100% 100% 100% 100% Вы можете посмотреть на изменения, открыв в новой вкладке файл примера.
- Улучшенная документация фреймворка – разработчики указывают, что они поработали не только над текстом документации, но и над ее внешним видом. Улучшен интерфейс для различных экранов и навигация.
- Использование CSS-переменных привело к тому, что новая версия стала гибче в управлении, особенно для тех верстальщиков, кто уже успел оценить их преимущества. Это же привело к отказу от поддержки IE10, т.к. в нем css-переменные не работают. Для начала вы можете использовать стандартный набор цветов Bootstrap-5 или поменять их с помощью переменных. Правда, вам еще понадобится скомпилировать код SASS.

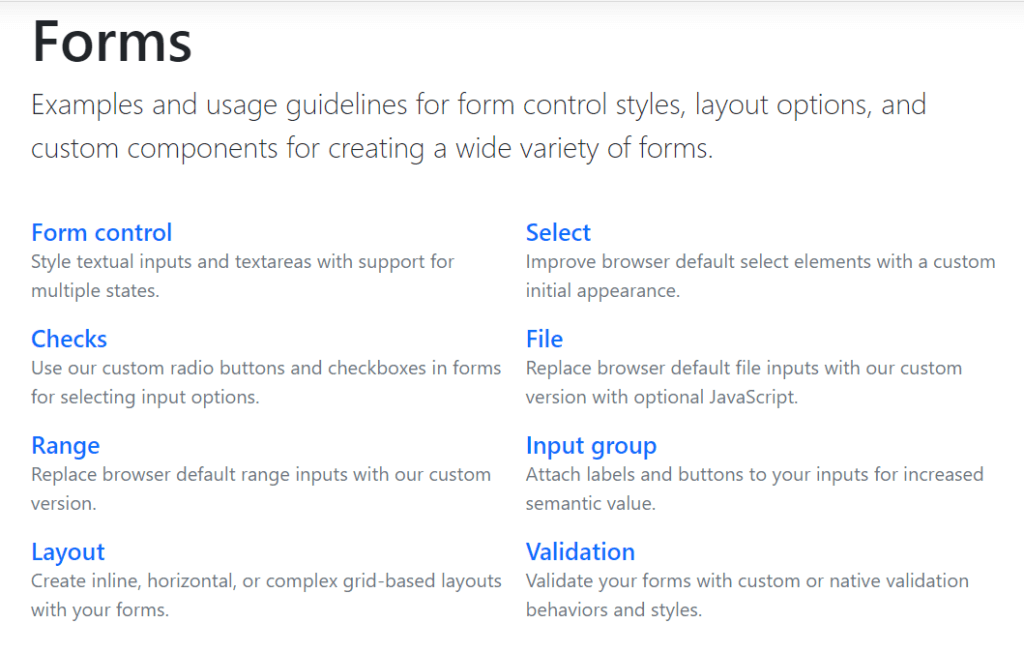
- Улучшенные формы – в 5-й версии была пересмотрена документацию по формам и компонентам. Теперь се стили форм объединили в в новый раздел Forms (включая компонент группы ввода) для удобства пользователей.
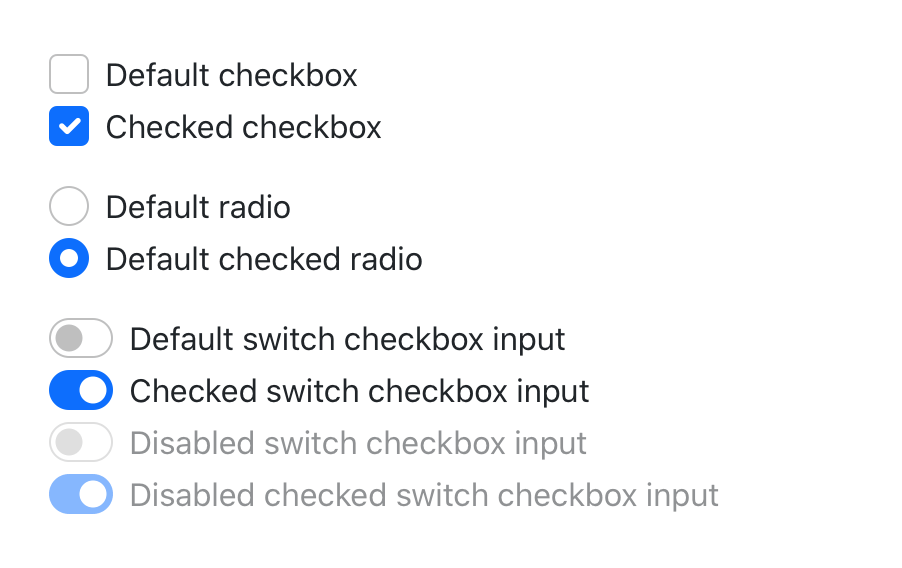
 Многие классы, которые были в Bootstrap-4 перекочевали в v5 без изменений, поэтому переучиваться особо не придется/ Изменения коснулись чекбоксов и радио – добавилось больше вариантов их стилизации, которые наверняка придутся вам по вкусу и будут применяться на страницах сайтов.
Многие классы, которые были в Bootstrap-4 перекочевали в v5 без изменений, поэтому переучиваться особо не придется/ Изменения коснулись чекбоксов и радио – добавилось больше вариантов их стилизации, которые наверняка придутся вам по вкусу и будут применяться на страницах сайтов.
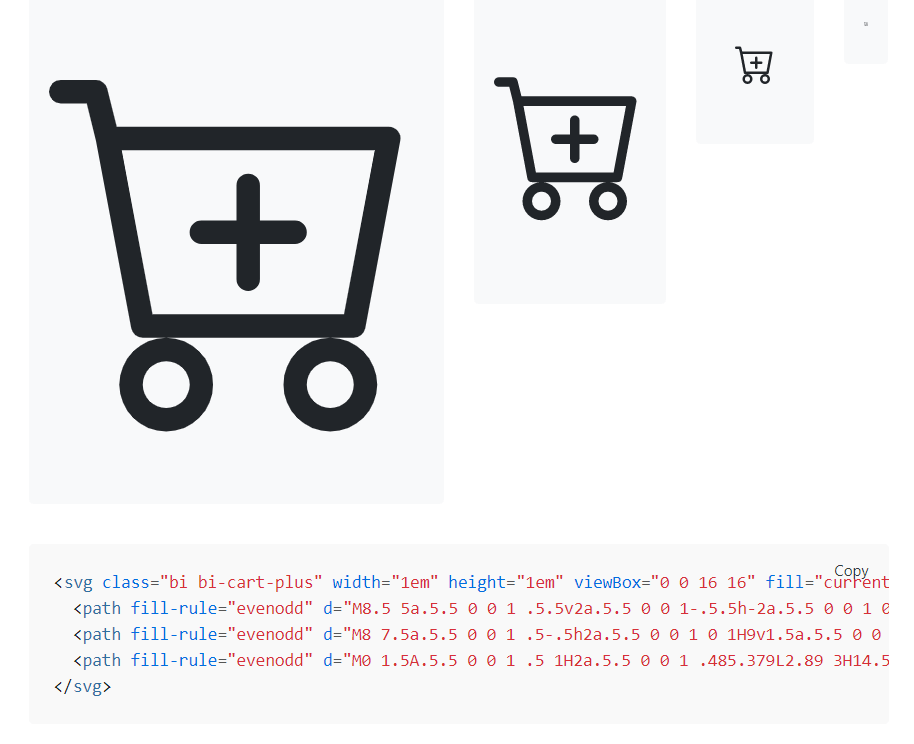
- Пользовательские иконки на основе SVG предназначены для работы с компонентами Bootstrap, начиная от элементов форм и заканчивая навигаций. Иконки выполнены в формате SVG, поэтому они быстро и легко масштабируются и могут быть стилизованы с помощью CSS. Хотя они созданы для Bootstrap, они будут работать в любом проекте. Вы можете найти их на отдельном сайте, выбрать нужную и скопировать код в свой проект.
 Иконки можно использовать с разными версиями Bootstrap, необязательно только с 5-й его версией. Кроме того, разработчики абсолютно не настаивают на выборе Bootstrap-иконок. На соответствующей странице документации вы найдете ссылки на популярные Font Awesome, Feather, Google Material icons и другие.
Иконки можно использовать с разными версиями Bootstrap, необязательно только с 5-й его версией. Кроме того, разработчики абсолютно не настаивают на выборе Bootstrap-иконок. На соответствующей странице документации вы найдете ссылки на популярные Font Awesome, Feather, Google Material icons и другие. - Новые классы утилит и классы-помощники, например, связанные с выделением всего текста или с невозможностью его выделения, с pointer-events для ссылок, классы для теней, flex-утилиты, знакомые по Bootstrap-4, утилиты размеров, отображения, отступов и т.п.
- Возможность создавать темы. Если вы продвинутый разработчик, то можете воспользоваться стартовым проект npm project, чтобы вы создавать свои цветовые темы на основе Bootstrap 5. Он также доступен в репозитории GitHub, так что вы можете использовать его для своих целей.

- Новый API утилит позволяет создавать свои классы на основе SASS-переменных. Например, вы можете управлять названиями классов с прозрачностью, добавив такие варианты кода:
123456789101112131415161718192021222324$utilities: (“opacity”: (property: opacity,values: (0: 0,25: .25,50: .5,100: 1,)));//или$utilities: (“opacity”: (property: opacity,class: o,values: (0: 0,25: .25,50: .5,100: 1,)));
В результате получатся такие классы:
12345678910111213141516171819202122232425.opacity-0 {opacity: 0;}.opacity-25 {opacity: .25;}.opacity-75 {opacity: .75;}.opacity-100 {opacity: 1;}/* или */.o-0 {opacity: 0;}.o-25 {opacity: .25;}.o-75 {opacity: .75;}.o-100 {opacity: 1;}
Команда Bootstrap 5 понимает, что есть еще много работы в v5, включая некоторые серьезные изменения, но они продолжают работать и обещают выпустить еще одну альфу в течение 3-4 недель, а потоми, возможно, еще пару. В релизе v4.5.1 они планируют сократить разрыв между v4 и v5.
CSS Grid в Bootstrap версии 5.1.1
В Bootstrap версии 5.1.1 появились классы, позволяющие строить сетку с помощью модели CSS Grid. Для замены класса .row в этом случае используем класс .grid, а классы типа .col-4, .col-md-4 и др. заменяются на классы .g-col-4, .g-col-md-4 , .g-col-lg-4 и т.п. В итоге получаем такую разметку:
|
1
2
3
4
5
|
<div class=“grid”>
<div class=“g-col-4”>.g–col–4</div>
<div class=“g-col-4”>.g–col–4</div>
<div class=“g-col-4”>.g–col–4</div>
</div>
|
Вы также можете использовать классы для смещения, например .g-start-2:
|
1
2
3
4
|
<div class=“grid”>
<div class=“g-col-3 g-start-2”>.g–col–3 .g–start–2</div>
<div class=“g-col-4 g-start-6”>.g–col–4 .g–start–6</div>
</div>
|
Также в документации вы найдете, как сделать отступы между элементами или добавить строки.


 (Пока оценок нет)
(Пока оценок нет)