Наверняка на многих лэндингах вы видели ползунки, передвигая рычаги которых менялись цифры в том или ином поле. Чаще всего такие ползунки делаются на ui библиотеки совместно с jQuery.
Рассмотрим способ не только создания таких ползунков, но и работу простого калькулятора на их основе.
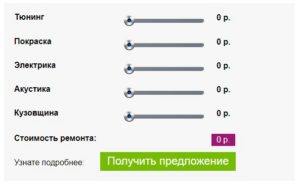
 Посмотрите скрин калькулятора. На каждый ползунок можно назначить свои параметры или даже перепрограммировать их функционал. Например в данном примере, в первом ползунке минимальным является значение 50000. Но у вас получится поставить только 51000. Если провести его к левому краю, то получится 0. В условии каждого ползунка я поставил такое ограничение. Это позволяет пользователю выключить услугу если она не нужна. Конечно, можно было бы поставить изначально значение 0, но что, если стоимость услуги начинается от 51000? Поэтому пришлось использовать такое решение.
Посмотрите скрин калькулятора. На каждый ползунок можно назначить свои параметры или даже перепрограммировать их функционал. Например в данном примере, в первом ползунке минимальным является значение 50000. Но у вас получится поставить только 51000. Если провести его к левому краю, то получится 0. В условии каждого ползунка я поставил такое ограничение. Это позволяет пользователю выключить услугу если она не нужна. Конечно, можно было бы поставить изначально значение 0, но что, если стоимость услуги начинается от 51000? Поэтому пришлось использовать такое решение.
В скачанном примере подключаются библиотеки jquery-1.9.2.js, jquery-ui-1.9.2.custom.min.js и jquery.ui.touch-punch.js. Последняя очень важная – она позволяет ползункам работать в телефонах, так как в версии из коробки такой возможности не было.
Чтобы назначить любому элементу ползунок используется такой код:
jQuery( “.fcalcp5_vedyshiy” ).slider({
range: “min”,
value: 1000,
min: 50000,
max: 200000,
step: 1000,
animate:true,
slide: function( event, ui ) { },
stop: function( event, ui ) { }
});
Здесь min и max задают пределы, в которых будет работать ползунок, а step будет являться шагом передвижения рычага.
Если вы посмотрите код, то увидите, что ui.value обрамляется функцией addSpaces(). Она необходима для расстановки пробелов в цифрах. Например 12000 превратится в 12 000, а 1523450 в 1 523 450. Согласитесь, с пробелами цифры воспринимаются лучше.
После того, как все ползунки заданы, их все значения прописываются в тегах .fcalcp6 span. Останется только сложить их. Для этого используется функция crachet(), которая срабатывает при любом изменении ползунка. Она автоматически берет каждое значение и меняет согласно такого правила (убирает пробелы и преобразовывает строку в число):
parseInt(jQuery(“.fcalcp5_vedyshiy_rez span”).text().replace(/s+/g, “”))
А затем складывает все значения. Результат записывается в тег .fcalcp9.
Вот таким плавным образом мы научились создавать не только ползунки, но и калькуляторы на их основе.


 (Пока оценок нет)
(Пока оценок нет)