Тегами <aside> и <article> размечают самостоятельные блоки, которые могут существовать отдельно от сайта. Кажется их можно использовать в одних и тех же случаях. Но чем же они различаются?
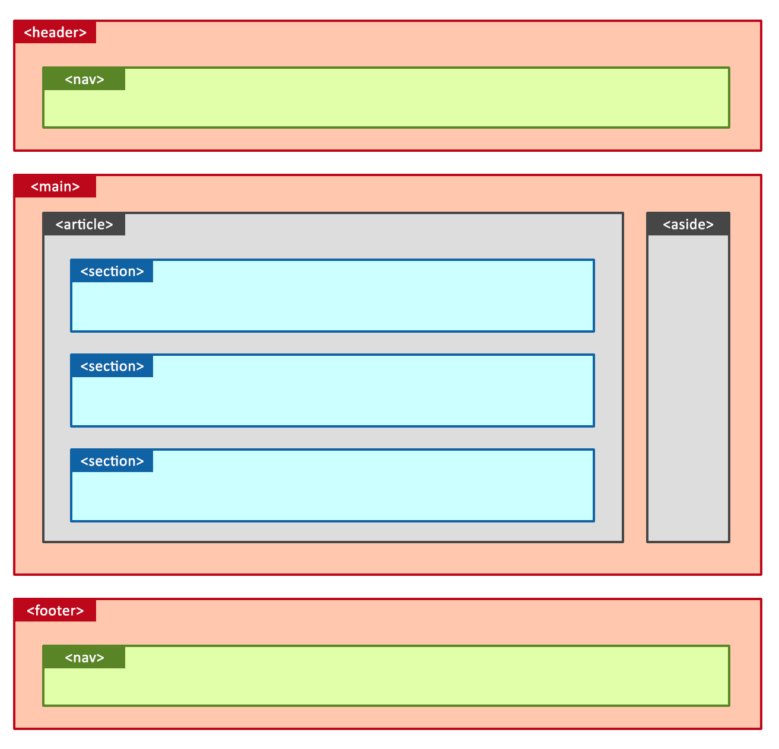
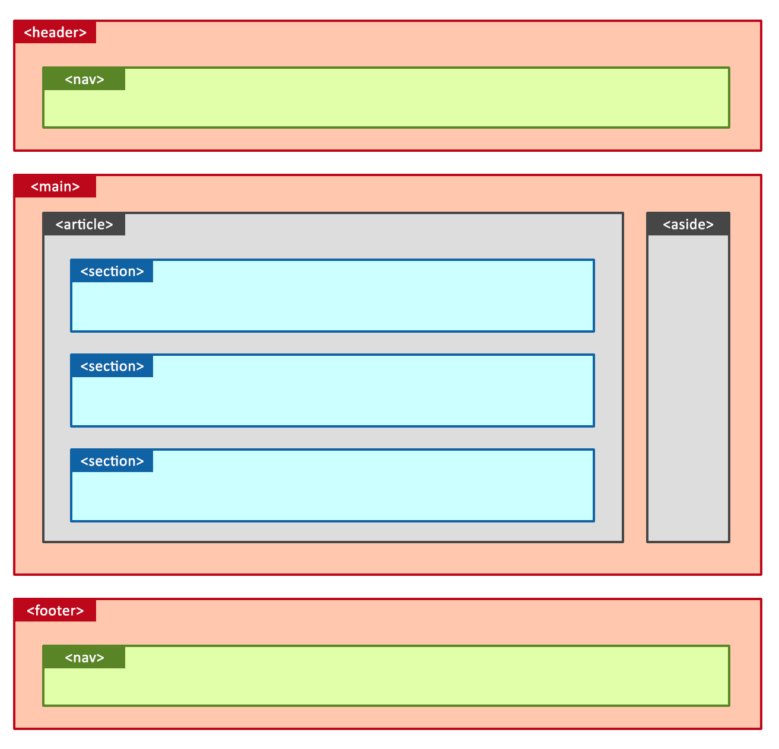
Чтобы было проще понимать, примерно так выглядят основные смысловые секции сайта:


💡 Основное отличие <article> и <aside>
<article> — самостоятельный блок с целостным контентом, связанный с тематикой сайта, но который может существовать на любой странице или других сайтах. Контент в этом блоке всегда полноценный — статья, пост, обзор и так далее.
<aside> — блок с дополнительным контентом, необязательно связанным с тематикой сайта. Содержит анонсы, рекламу, ссылки на похожие материалы, прогноз погоды, курс валют и другое. Если убрать этот блок, на сайте ничего не изменится.
Теперь подробнее познакомимся с этими элементами вёрстки.
Смысловой блок <article>
Контент в теге <article> цельный и законченный фрагмент информации. Блок можно переместить в новый раздел или на другую страницу, и смысл контента при этом не потеряется. Например, эта статья — её можно целиком перенести в другое место.
Когда вы листаете разделы блога и выбираете, какую статью почитать сегодня, вы смотрите как раз на разделы <article>. Каждая отдельная статья, новость или пост связаны с содержанием сайта, но если их переместить или вырезать, они не потеряют свой смысл.
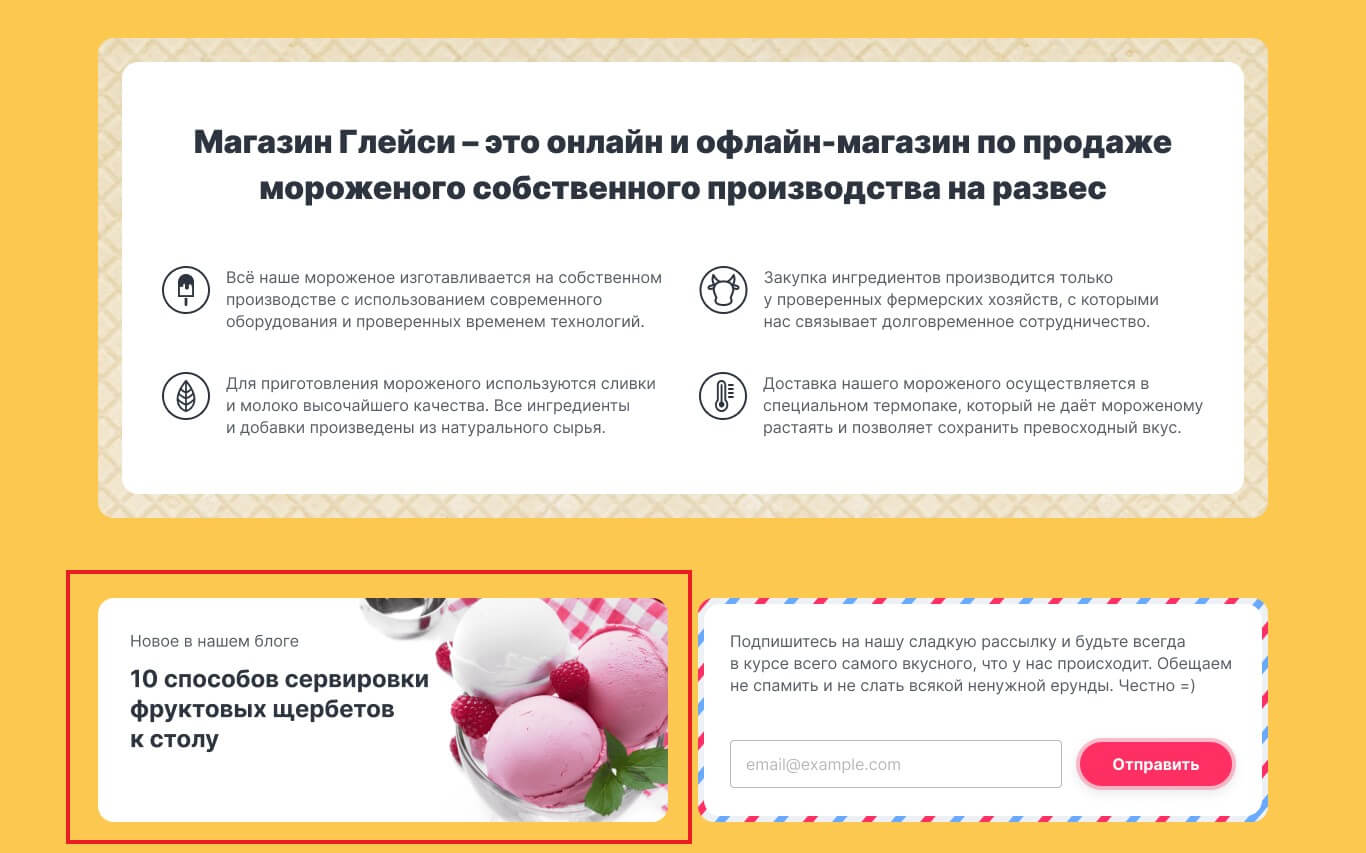
А вот как это выглядит на настоящем сайте:


<article>
💡 Шпаргалка для верстальщика:
- первыми при разметке сайта выделите крупные смысловые блоки
<header>,<footer>и<main>; - определите, в каком из блоков расположены крупные смысловые разделы (
<nav>,<section>,<article>,<aside>); - не перепутайте что есть что и распределите контент корректно:
<section> — смысловой раздел, который нельзя отделить от конкретной страницы или документа;
<article> — отделяемый от сайта смысловой раздел;
<aside> — дополнительное содержимое.
- вы великолепны.
Независимый блок <aside>
Тегом <aside> обозначают контент, который не связан с тематикой сайта. Этот блок легко узнать, если он расположен сбоку от основных рубрик, в этом случае его называют «боковая панель» или «сайдбар».


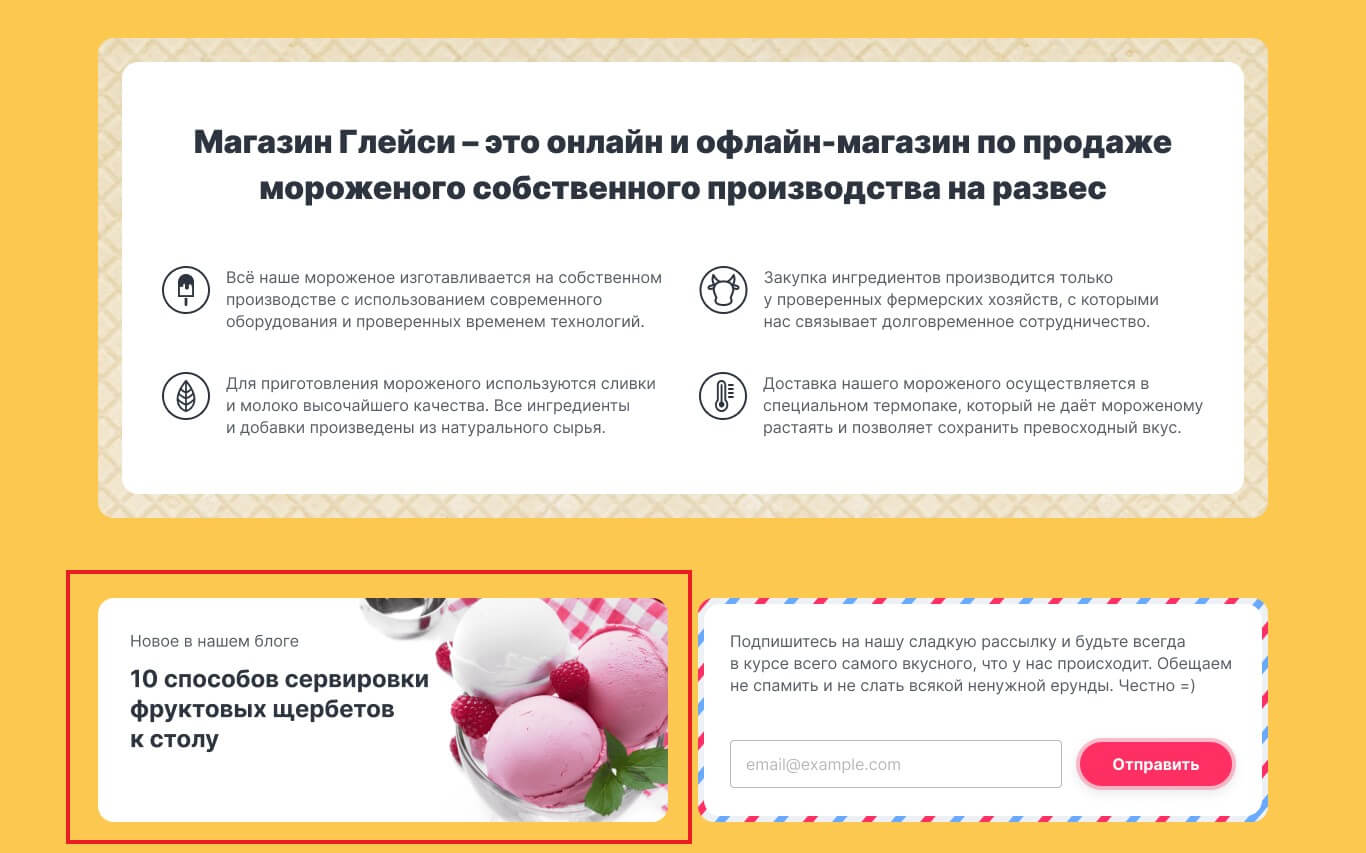
<aside>
Но <aside> — не обязательно боковой блок, этот элемент можно сверстать как рекламную вставку любой формы в подходящем месте сайта.


В <aside> размещают рекламные анонсы, ссылки на похожие статьи, блок с курсом валют, ленту постов из Твиттера и так далее. Также в <aside> помещают контент, который нужно пропустить для чтения в скринридере.
Информация из блока дополнительная, если её убрать, на сайте ничего не изменится.
Как научиться отличать элементы в макете
Прежде, чем начать размечать элементы сайта кодом, определите какие сущности есть на странице. Хорошая практика — анализировать сайт и делать схематичные зарисовки блоков, отмечая теги.
Чтобы определить, какой из блоков <article>, а какой <aside>, задавайте вопросы.
Например:
✅ Если блок перенести на другую страницу или сайт, он останется самодостаточным?
Да. Размечаем как <article>
✅ В этом блоке целостный самостоятельный фрагмент информации?
Да. Размечаем как <article>
✅ Блок состоит из дополнительной или рекламной информации?
Да. Размечаем как <aside>
✅ Это самостоятельный развёрнутый материал?
Нет. Размечаем как <aside>
Что изучать дальше:
- Как сверстать макет. Пошаговый план
- Что такое семантическая вёрстка и зачем она нужна


 (Пока оценок нет)
(Пока оценок нет)