Давайте поговорим о том, как написать хорошее описание фотографий в атрибуте alt.
В первой части мы обсудили основные правила написания alt-текста для фотографий и изображений. В этот раз поговорим о том, каким именно должно быть описание, чтобы в нём был смысл.
Альтернативный текст — это описание изображения словами. Это описание должно помогать людям, которые читают или слышат это описание, иначе оно не нужно и лучше вообще его не указывать.
Просто перескажите, что находится на картинке
Есть простой совет, чтобы создать идеальное описание.
Представьте, как вы звоните другу и рассказываете, что видите на изображении.
Но не переусердствуйте, так как лучше, если описание будет лаконичным.


Имя создателя и ключевые слова для поисковой оптимизации не должны находиться в описании изображения, но они могут находиться в статье.
Используйте контекст, в котором находится картинка
Одна и та же картинка может иметь разное описание в alt в зависимости от контекста. Контекст — это то, что окружает иллюстрацию, например, текст статьи, если картинка туда встроена. Проще говоря,
описание зависит от того, на чём сейчас нужно сфокусировать пользователя.
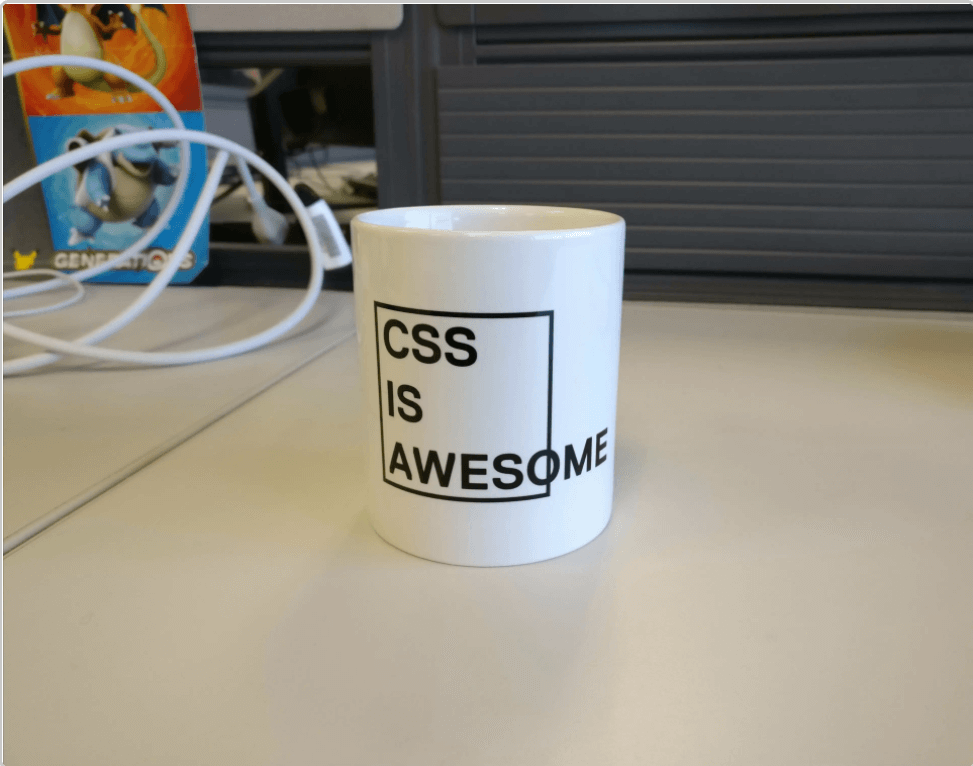
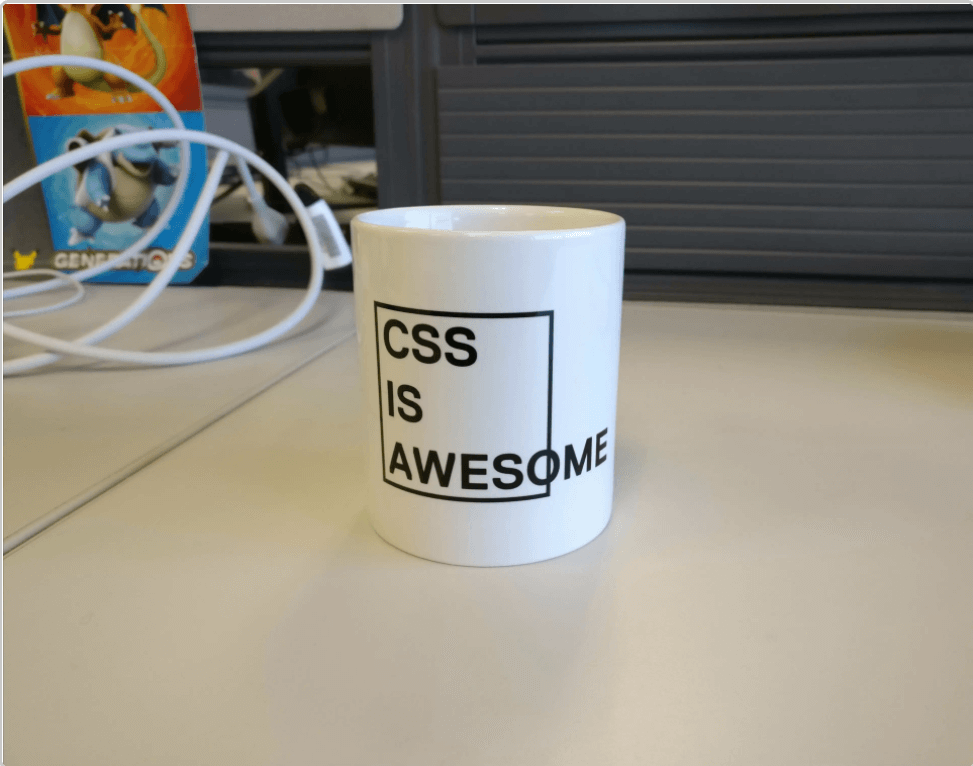
Посмотрите на картинку ниже и подумайте, какое описание вы бы указали в alt.


Есть несколько правильных ответов:
CSS is awesome.
Подойдет для статьи о том, как работает CSS (плохо).
Белая кружка с надписью.
Если ваша статья про кружки и никак не связана с веб-разработкой.
Бардак на столе разработчика: кружки, переплетенные провода, карточки.
Если рассказываете про жизнь во время пандемии или регулярную уборку на рабочем столе.
Белый стол.
Если продаёте столы и считаете, что то, что находится на столе, не имеет никакой разницы. Да хоть тарелка.
Белая кружка с надписью в квадрате «CSS is awesome» стоит на белом столе. Awesome выходит за пределы квадрата.
Этот вариант подойдет, если вы не понимаете контекста статьи, но нужно поставить какую-то картинку и что-то там написать. Так тоже можно делать.
Главная мысль в этих примерах такая, что вам нужно акцентировать внимание на том, что сейчас более важно для статьи в этом изображении. Чтобы определить «сейчас», нужно понимать, о чём написано в статье рядом с этим изображением. Если в статье рассказывается о том, какие виды кружек бывают, то нужно описать детали кружки на изображении, например «Белая кружка с надписью „CSS is Awesome“». Всё, что есть на фоне, в этом случае не важно.
Не пишите alt, если картинка не несёт смысла
Нет ничего плохого в пустом alt, если изображение не несёт дополнительного смысла. Например, как описать мою аватарку в интерфейсе сайта?


Для контекста: на аватарке нарисована голова человека, который лежит на кровати и не может уснуть от копошащихся мыслей.
<img src="avatar.jpg" width="200" height="200" alt="Николай Шабалин">«Николай Шабалин» совсем плохой вариант, так как он полностью дублирует текст справа. Аватарка используется в шапке сайта, поэтому описывать её нет смысла.
Не описывать картинку нормально, но будьте аккуратнее и всегда помните про контекст.
<img src="avatar.jpg" width="200" height="200" alt="">Передавайте эмоции через alt
С первого взгляда не очевидно, что любая аватарка может передавать какие-то там эмоции, но в контексте иногда есть смысл их передать. Например, если бы статья была про бессонницу, то моей аватарке можно было бы написать alt «человек с кучей мыслей прям перед сном».


Эту картинку можно описать «Радостный человек лежит в гамаке на закате». Нужно ли писать здесь, что человек радостный, хотя мы даже не видим его лица? Это не обязательно, но можно так написать, если мы продаём гамаки, хотим дополнить картинку и сказать, насколько хорошо он себя чувствует в нашем удобном гамаке, лёжа в нём на берегу океана.
Не заигрывайте с декором ради декора
Все мы знаем, что декоративные изображения обычно используются без описания, хотя такая возможность есть. Для этого можно использовать свойства content: "" или, если вы используете изображение в content: url(), то правильно будет написать так:
content: url("path/to/image.jpg" / "Описание декоративного изображения").Но лучше использовать этот способ пореже, так как чаще всего декоративные изображения бессмысленны. Но если по какой-то причине вам хочется передать эмоции декоративного изображения, то такая возможность есть.
Не пишите в alt названия файлов или имя фотографа
Я часто смотрю, какое описание заполняют в атрибуте alt, и удивляюсь, насколько фантазия может пойти не туда. Часть заполненный альтернативный текст полностью бесполезен, так как не передаёт смысла изображения.
Какое описание не подойдёт:
imgX2или7e0273c07fef3b598590d3fdddf7808604f0a191435c2c0c— это просто название или хэш файла с картинкой.Название сайтаилиназвание статьи— возможно, это проделки для SEO.Имя фотографа— тут всё понятно.
Все эти варианты никак не помогут в основной задаче альт-текста — понять, что было на картинке, которая не загрузилась, или при чтении страницы скринридером.
Итого — как написать хороший alt-текст
Просто понятное описание — самое хорошее решение, если оно не слишком длинное. Отсутствие описания — нормально, но должно быть к месту. Эмоциональное описание — тоже хорошо, если вписано в контекст.
А вот шесть правил коротко:
Экспериментируйте, пробуйте и не бойтесь ошибиться.


 (Пока оценок нет)
(Пока оценок нет)